반응형
[출처 - 이 글은 tornadofx-guide르 통해 공부한 내용을 정리한 글입니다. 더 정확한 내용은 https://edvin.gitbooks.io/tornadofx-guide/part1/3.%20Components.html 에서 확인 하실 수 있습니다.]
이전에 TornadoFX 를 적용하요 kotlin을 사용하여 간단한 GUI를 띄어보는 작업을 했습니다.
class MyView: View() {
override val root = vbox {
button("Press me")
label("Waiting")
}
}
class MyApp : App(MyView::class)
저번에 사용한 코드는 위와 같습니다.
위에서 MyView의 root는 vbox로 만들어 layout의 parent가 되고 그 안에 버튼과 label이 들어가는 형태입니다.
실행 방식은
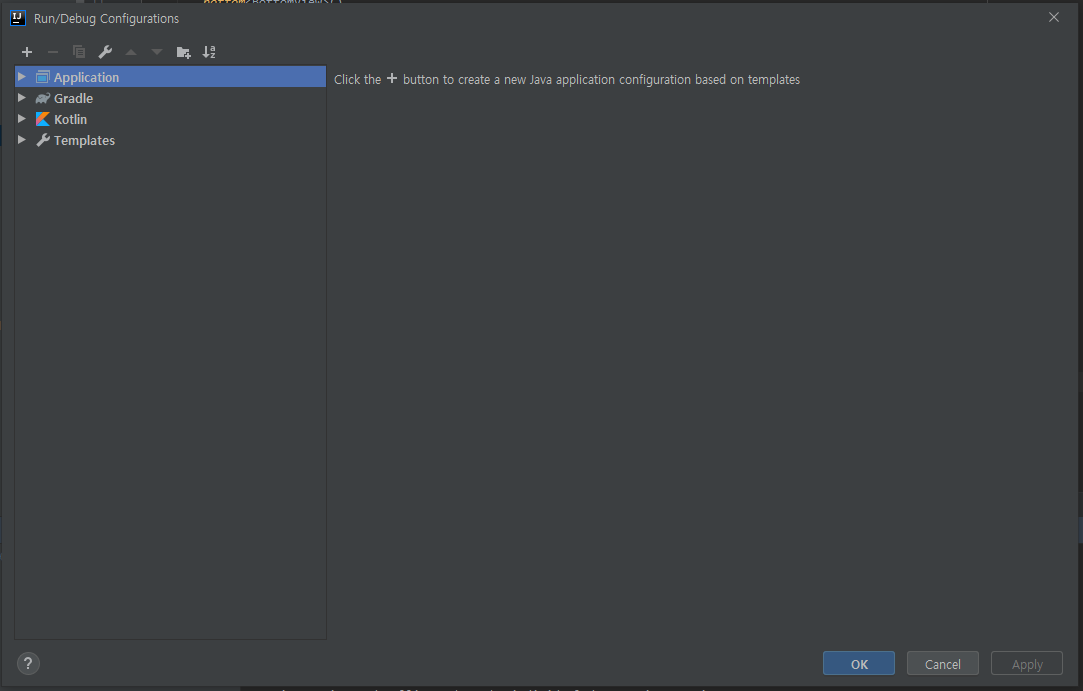
인텔리J의 Run -> EditConfigurations를 누르면

위 화면이 나타나고 Application에 클릭 후 +를 눌려 줍니다.

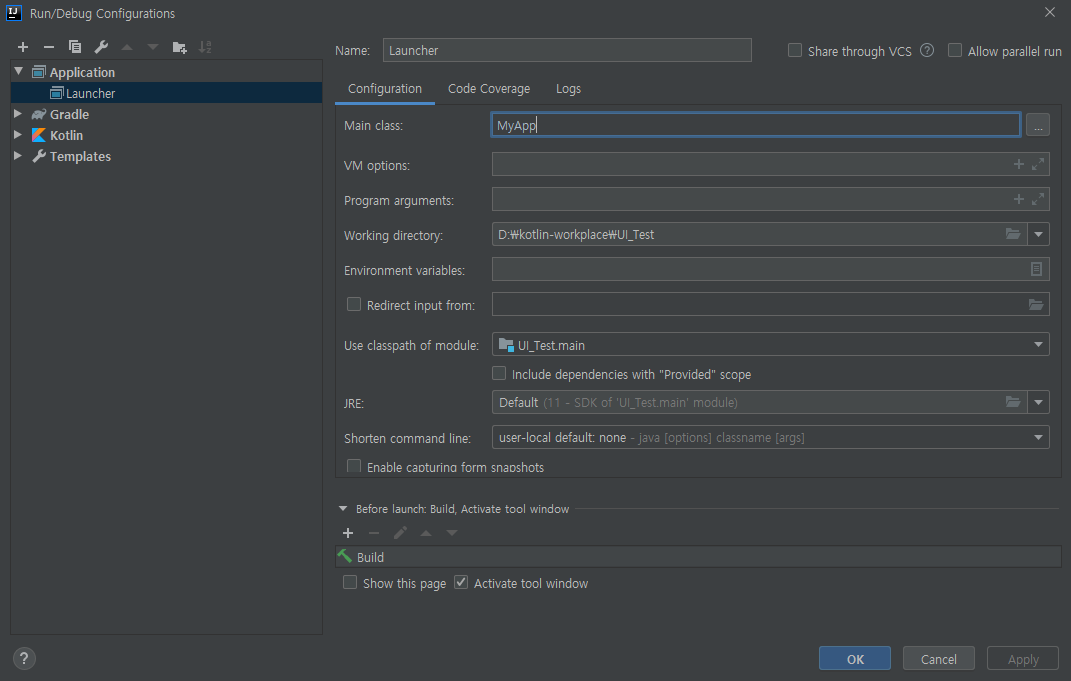
나타난 UI에서 Application을 누르고

Main class에 아까 code에서 만든 MyApp을 설정하고 Use classpath of moudle에 MyApp이 위치한 폴더를 선택한후 Ok를 누릅니다.
그리고 나서 Run을 클릭하면 Run-> Run 'Launcher' 로 변경된것을 볼 수 있고, 클릭하면 동작합니다.
실행하면 이전 시간에 보았던 Press me 버튼과 Watting label을 가지는 vbox를 볼수 있습니다.

위의 과정 없이 MyApp을 실행하고 싶을 경우에는 main에 launch<MyApp>()을 적용하여 main을 run하면 동작합니다.
fun main(args: Array<String>) {
launch<MyApp>()
}
반응형
'2023년 이전 > kotlin-TornadoFx' 카테고리의 다른 글
| TornadoFx - replaceView , passParameter (0) | 2019.10.07 |
|---|---|
| TornadoFx - Fragment (0) | 2019.10.07 |
| TornadoFx - Controller, runAsync (0) | 2019.10.07 |
| TornadoFX - View 적용 (0) | 2019.10.07 |
| TornadoFX를 사용하여 GUI 띄우기 (0) | 2019.08.30 |



