[출처 - 이 글은 tornadofx-guide르 통해 공부한 내용을 정리한 글입니다. 더 정확한 내용은 https://edvin.gitbooks.io/tornadofx-guide/part1/4.%20Basic%20Controls.html 에서 확인 하실 수 있습니다.]
이번 글은 TornadoFx에서 제공하는 cotrol (Button이나 Label 같은)들에 대해서 정리하려 합니다.
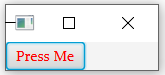
Button
button("Press Me") {
textFill = Color.RED
action {
println("Button pressed!")
}
}
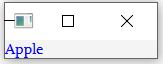
Label
label("Apple") {
textFill = Color.BLUE
}
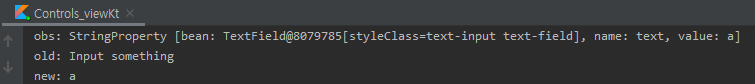
TextField
textfield("Input something"){
textProperty().addListener { obs, old, new ->
println("obs: $obs")
println("old: $old")
println("new: $new")
}
}


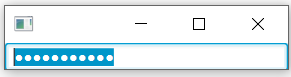
PasswordField
passwordfield("password123") {
requestFocus()
}
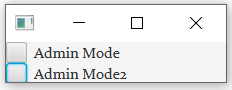
CheckBox
checkbox("Admin Mode") {
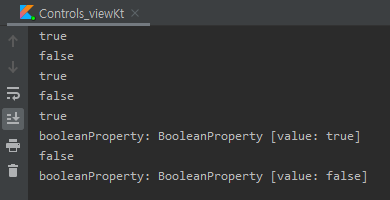
action { println(isSelected) }
}
val booleanProperty = SimpleBooleanProperty()
checkbox("Admin Mode2", booleanProperty) {
action {
println(isSelected)
println("booleanProperty: $booleanProperty")
}
}

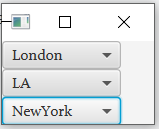
ComboBox
val cities = FXCollections.observableArrayList("Seoul",
"LA","NewYork", "London","Paris")
combobox<String> {
items = cities
}
combobox(values = cities)
val selectedCity = SimpleStringProperty()
combobox(selectedCity, cities){
println("test: ${selectionModelProperty().get().select(0)}")
}
selectedCity.onChange {
println("currentString : $it")
}다양한 방식으로 combobox를 생성할 수 있고, 마지막 combobox는 selectedCity를 통하여 변경에 따른 결과값을 console로 볼수 있다. (마지막 combobox는 select(0)로 설정하였기 때문에 Seoul 선택되어 시작된다.)


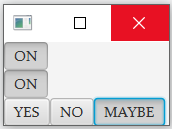
ToggleButton
togglebutton("OFF") {
action {
text = if (isSelected) "ON" else "OFF"
}
}
togglebutton("OFF"){
val stateText = selectedProperty().stringBinding {
if (it == true) "ON" else "OFF"
}
textProperty().bind(stateText)
}
val toggleGroup = ToggleGroup()
hbox {
togglebutton("YES", toggleGroup)
togglebutton("NO", toggleGroup)
togglebutton("MAYBE", toggleGroup)
}togglebutton을 통하여 on / off 할 수 있고, toggleGroup을 통하여 그룹하하여 하나의 버튼만 클릭되도록 할 수 있다( 하나의 버튼만 클릭되도록 한다는 말은 버튼 클릭시 다른 버튼이 off 된다는 의미이다.)

RadioButton
val toggleGroup = ToggleGroup()
radiobutton("Power User Mode") {
action {
println("Power User Mode: $isSelected")
}
}
hbox {
radiobutton("Employee", toggleGroup)
radiobutton("Contractor", toggleGroup)
radiobutton("Intern", toggleGroup)
}togglebutton과 같이 group화 할 수 있다.

DatePicker
datepicker {
value = LocalDate.now()
}
val dateProperty = SimpleObjectProperty<LocalDate>()
datepicker(dateProperty) {
value = LocalDate.now()
}두가지 방식으로 생성할 수 있으며, 아래 그림 처럼 옆에 달력 버튼을 누르면 달력이 나타나고 날짜를 선택하면 날짜가 변경된다.

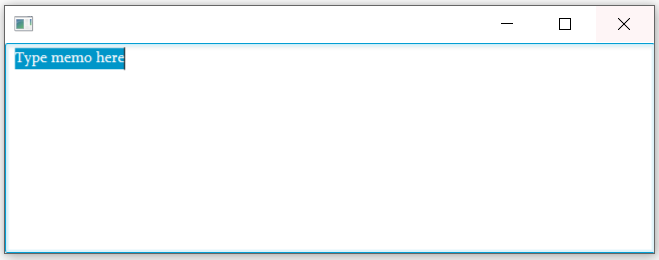
TextArea
textarea("Type memo here") {
selectAll()
}
ProgressBar
progressbar(0.5)
progressbar {
thread {
for (i in 1..100) {
Platform.runLater { progress = i.toDouble() / 100.0 }
Thread.sleep(100)
}
}
progressProperty().addListener {
obsVal, old, new -> println("VALUE: $new")
}
}0.5로 바로 프로그래스의 값을 지정할 수 있고, addListener를 통하여 progress 변경에 따른 action을 확인 할 수 있다.

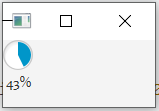
ProgressIndicator
progressindicator {
thread {
for (i in 1..100) {
Platform.runLater { progress = i.toDouble() / 100.0 }
Thread.sleep(100)
}
}
progressProperty().addListener {
obsVal, old, new -> println("VALUE: $new")
}
}progressbar와 동일하지만 둥근 progress바가 나타난다.

ImageView
imageview("tornado-fx-logo.png")
imageview("tornado-fx-logo.png") {
scaleX = .50
scaleY = .50
}이미지는 나타낼수 있으면( 이미지의 위치는 resources이다) scaleX, scaleY를 통하여 사이즈를 조절할 수 있다.

ScrollPane
scrollpane {
imageview("tornado-fx-logo.png")
}
Hyperlink
hyperlink("Open File").action { println("Opening file...") }
Text
text("Veni\nVidi\nVici") {
fill = Color.PURPLE
font = Font(20.0)
}
TextFlow
textflow {
text("Tornado") {
fill = Color.PURPLE
font = Font(20.0)
}
text("FX") {
fill = Color.ORANGE
font = Font(28.0)
}
}
Tooltips
button("Commit") {
tooltip("Writes input to the database")
}
button("Commit") {
tooltip("Writes input to the database") {
font = Font.font("Verdana")
}
}button에 마우스를 가져다 놓으면 아래와 같이 tooltips이 나타난다.

Shortcuts and Key Combinations
shortcut(KeyCombination.valueOf("Ctrl+Y")) {
println("do Ctrl+Y")
}
shortcut("Ctrl+Y") {
println("do Ctrl+Y")
}위와 같이 2가지 방식으로 shortcut을 설정 할 수 있다. Ctrl+Y를 누르면 console 창에 do Ctrl+Y 가 나타난다.(딱히 UI를 만들지 않았기 때문에 아무것도 나타나지 않는다.)


button("Save") {
action { println("doSave") }
shortcut("Ctrl+S")
}위와 같이 버튼에 추가하여 버튼과 단축키로 저장하는 방식을 구현할 수도 있다.


Touch Support
shortpress { println("Activated on short press") }
longpress { println("Activated on long press") }화면을 short click 하거나 long click 할 경우의 동작

UI상으론 딱히 추가한부분이 없기 때문에 UI가 없다. 그러나 short click 하거나 long click 할 경우 console에 그 결과가 찍힌다.

전체 code
class controls_View : View() {
override val root = vbox {
button("Press Me") {
textFill = Color.RED
action {
println("Button pressed!")
}
}
label("Apple") {
textFill = Color.BLUE
}
textfield("Input something"){
textProperty().addListener { obs, old, new ->
println("obs: $obs")
println("old: $old")
println("new: $new")
}
}
passwordfield("password123") {
requestFocus()
}
checkbox("Admin Mode") {
action { println(isSelected) }
}
val booleanProperty = SimpleBooleanProperty()
checkbox("Admin Mode2", booleanProperty) {
action {
println(isSelected)
println("booleanProperty: $booleanProperty")
}
}
val cities = FXCollections.observableArrayList("Seoul",
"LA","NewYork", "London","Paris")
combobox<String> {
items = cities
}
combobox(values = cities)
val selectedCity = SimpleStringProperty()
combobox(selectedCity, cities){
println("test: ${selectionModelProperty().get().select(0)}")
}
selectedCity.onChange {
println("currentString : $it")
}
togglebutton("OFF") {
action {
text = if (isSelected) "ON" else "OFF"
}
}
togglebutton("OFF"){
val stateText = selectedProperty().stringBinding {
if (it == true) "ON" else "OFF"
}
textProperty().bind(stateText)
}
val toggleGroup = ToggleGroup()
hbox {
togglebutton("YES", toggleGroup)
togglebutton("NO", toggleGroup)
togglebutton("MAYBE", toggleGroup)
}
radiobutton("Power User Mode") {
action {
println("Power User Mode: $isSelected")
}
}
hbox {
radiobutton("Employee", toggleGroup)
radiobutton("Contractor", toggleGroup)
radiobutton("Intern", toggleGroup)
}
datepicker {
value = LocalDate.now()
}
val dateProperty = SimpleObjectProperty<LocalDate>()
datepicker(dateProperty) {
value = LocalDate.now()
}
textarea("Type memo here") {
selectAll()
}
progressbar(0.5)
progressbar {
thread {
for (i in 1..100) {
Platform.runLater { progress = i.toDouble() / 100.0 }
Thread.sleep(100)
}
}
progressProperty().addListener {
obsVal, old, new -> println("VALUE: $new")
}
}
progressindicator {
thread {
for (i in 1..100) {
Platform.runLater { progress = i.toDouble() / 100.0 }
Thread.sleep(100)
}
}
progressProperty().addListener {
obsVal, old, new -> println("VALUE: $new")
}
}
imageview("tornado-fx-logo.png")
imageview("tornado-fx-logo.png") {
scaleX = .50
scaleY = .50
}
scrollpane {
imageview("tornado-fx-logo.png")
}
hyperlink("Open File").action { println("Opening file...") }
text("Veni\nVidi\nVici") {
fill = Color.PURPLE
font = Font(20.0)
}
textflow {
text("Tornado") {
fill = Color.PURPLE
font = Font(20.0)
}
text("FX") {
fill = Color.ORANGE
font = Font(28.0)
}
}
button("Commit") {
tooltip("Writes input to the database")
}
button("Commit") {
tooltip("Writes input to the database") {
font = Font.font("Verdana")
}
}
shortcut(KeyCombination.valueOf("Ctrl+Y")) {
println("do Ctrl+Y")
}
shortcut("Ctrl+Y") {
println("do Ctrl+Y 2")
}
button("Save") {
action { println("doSave") }
shortcut("Ctrl+S")
}
shortpress { println("Activated on short press") }
longpress { println("Activated on long press") }
}
}
class controls_app : App(controls_View::class)
fun main() {
launch<controls_app>()
}
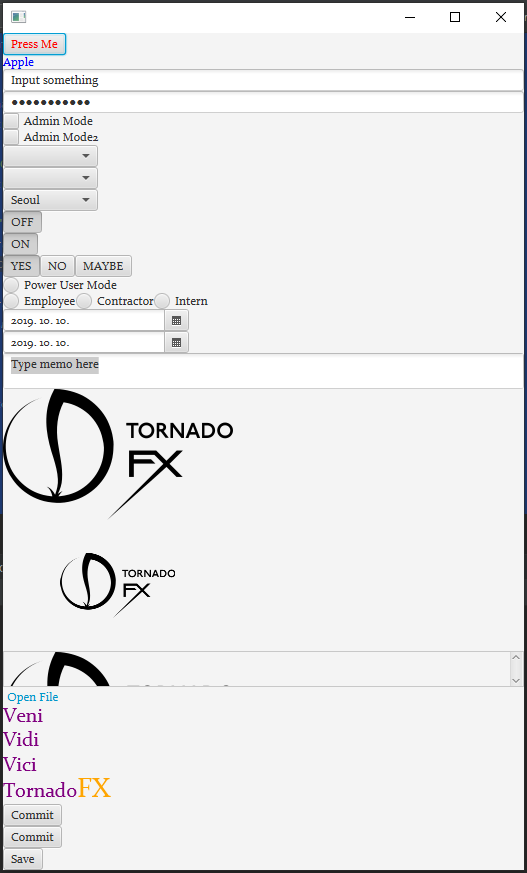
결과

'2023년 이전 > kotlin-TornadoFx' 카테고리의 다른 글
| TornadoFx - Data Controls(2) (0) | 2019.10.11 |
|---|---|
| TornadoFx - Data Controls(1) (0) | 2019.10.10 |
| TornadoFx - How Builders Work (0) | 2019.10.10 |
| TornadoFx - Accessing (0) | 2019.10.07 |
| TornadoFx - replaceView , passParameter (0) | 2019.10.07 |


